ウェブサイトの高速化をしたい。
と思ってちょっとやってみました。
使うのはコチラのツールです。
Page Speed Insights というGoogleのサービスで、診断するサイトの速度を測定してくれます。
なぜ速度が重要なのかと言うと、速く表示されないとページ離脱が起きるからです。
調べ物をしたいときにウェブサイトを開いて、なかなか読み込まれないときってイライラしますよね?
時間にすると、2〜3秒です。
表示まで3秒も待てるわけがありません!
ということで、本サイトの速度を計測してみました。
※ 計測は全てモバイルでの結果です。

悪くない。。
でも良くもない。。
特にパフォーマンスが71点なのが気になります。
ということで高速化の作業をした結果、、、

90点になりました!!
めっちゃいいです!
高速化の作業って具体的に何したかをご紹介しますね。
Page Speed Insights を高得点にした方法
ぼくが行ったのは4つの対策です。
どれも高難易度な設定ではなく、基本的にWordPressの設定画面から行えるものです。
コードもほとんど触っていません。
ググりながら設定していきましたので詳細は割愛して、行ったことだけをご紹介していきます。
使用していないJavascriptの削減
プラグインを使います。
Javascriptがheadタグ内に書かれているので遅延読み込みさせる機能です。
カンタンに言うと、GoogleアナリティクスやGoogle広告の設定で付けたタグが、ページ表示速度を遅くしてるから後から読み込みましょうってことです。
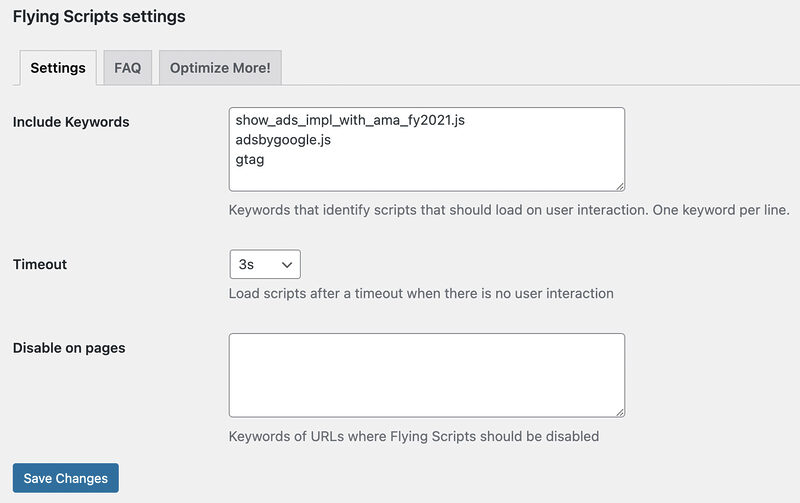
Flying Scripts というプラグインを使います。

ぼくのサイトで邪魔してたのは上記3つのjsファイルでした。
これらを対象として、3秒遅延に設定しています。
適切なサイズの画像
読み込みに時間がかかる最も大きな原因は画像です。
容量が大きいからですね。
ということで最適化します。
ここでもプラグインが大活躍!
EWWW Image Optimizer というプラグインを使って一括最適化です!
テキトーにアップした画像がリサイズされて適切な大きさで表示されるようになりました。
このプラグインの素晴らしいところは、表示するものに合わせて自動で調整してくれるところです。
スマホのサイズ、PCのサイズ、サムネのサイズ、、と全て適切な大きさにしてくれるのでムダが減ります。
ぼくのサイトの場合は、横幅が800pxあればOKなので、最大幅を800pxにすることで更に圧縮を図りました。
次世代フォーマットでの画像の配信
こちらもEWWW Image Optimizerを使います。
次世代フォーマットとは、jpgやpngではなく「Webp」という拡張子です。
ChromeやSafariなどの最新のブラウザに対応しています。
これは、jpg の半分程度の容量になるのでかなり高速化されます!
もちろん圧縮されるのですが、本サイトのようにイメージ画像やスクショがメインの場合には問題ありません。
写真メインでクオリティが求められるサイトの場合には使わない方が良いです。
レンダリングを妨げるリソースの除外
言葉の意味がよくわかりませんね。気にしなくていいです。
何かが邪魔してるから除外しようってことです。
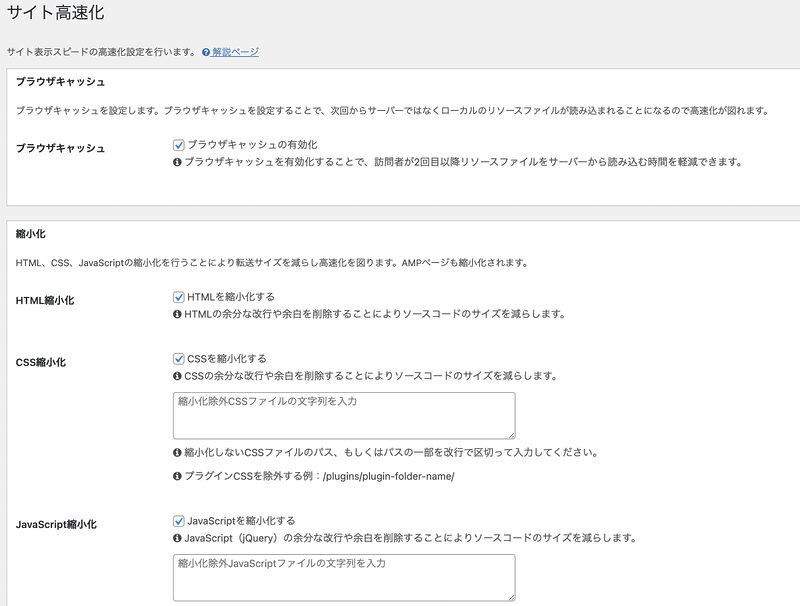
これはcocoonの高速化を使えば解決しました。

cocoon設定の高速化から
HTML CSS JavaScript を全て縮小化するのチェックを入れます。
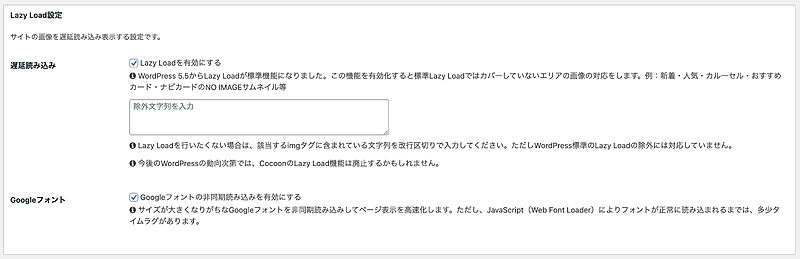
更にLazy Loadにもチェックを入れます。

※ Lazy Loadは最新のWordPressでは標準化されてますが、チェックを入れてます。
パフォーマンスが90点になりました!
以上の高速化設定を行ったことで、71点から90点までアップしました!
19点加算です!しかも高得点!嬉しいですね。
ちなみにデスクトップでの表示だと100点が出てます笑

なんかサイトの表示が遅いなーって思ったら速度を診断して対策してみるといいですよ!