LINE公式アカウントで配信するときって、文章を使いますよね?
実は配信方法は文章以外にも「画像」「動画」「ボイス」などの方法があります。
もしも今、文章の配信しか使っていないのなら、配信方法を見直した方が良いのかもしれません。
なぜなら、LINEで配信された文章って基本的に読まないからです。
開きはしますが、ササッと流し見する程度で文章をきちんと読むという方は少ないです。
見てるけど読んでないというのが正しいでしょう。
なので、見ただけで1秒だけで理解できるように画像を使うことがポイントなんです。
LINE公式アカウントで画像を配信している事例とその方法をご紹介しますね。
配信方法を見直して、反応のある配信が作れるようになりましょう!

たっきーです!
LINE構築・運用代行をやってます
3年間で、30以上のLINE公式アカウントの構築や運営に携わってきました!
これまでの実績
・一般的なヨガスクールが10万円以上の高額商品を毎月売れるようになった
・初めて挑戦するクラファンで、26時間で目標金額を達成。最終結果は400%達成できた
・煩雑だった事務作業をLINEで管理し、簡潔化・一元化できた
・LINEで売上が10倍に伸びた
LINE公式アカウントでビジネスを伸ばしたい方はぜひLINEの友だち登録をお願いいたします!
大企業も使っている画像での配信事例
ぼくが登録しているLINE公式アカウントで、画像を使った配信が見事だと思うものを2つご紹介します。
UNIQLO(ユニクロ)様とBANANA REPUBLIC(バナナ リパブリック)様です。
この2社はどちらも大企業なので、LINEの配信担当者はもちろんのこと、マーケッターやデザイナーやライターもいるはずです。
プロ集団が作った配信を見ると勉強になりますのでご紹介させてください。
UNIQLO(ユニクロ)
日本が誇るファストファッションブランドといえばユニクロです。
ぼくはヘビーユーザーです。
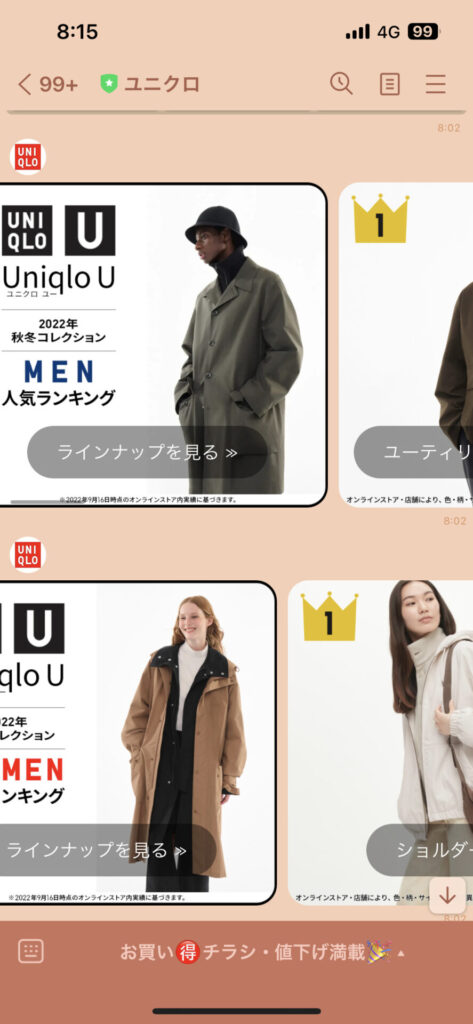
ユニクロからはチラシのように旬のものの情報が送られてきます。
今の季節だとフリースなどの冬服ですね。
セール情報もありますので、お得に買えるものがわかるのも嬉しいです。

この画像、実は4分割でURLが設定されています。
なので画像のタップしたところによってリンク先が変わるのです!

ざっくり分けるとこんな感じです。
画像の4箇所がそれぞれの商品ページへとびます。
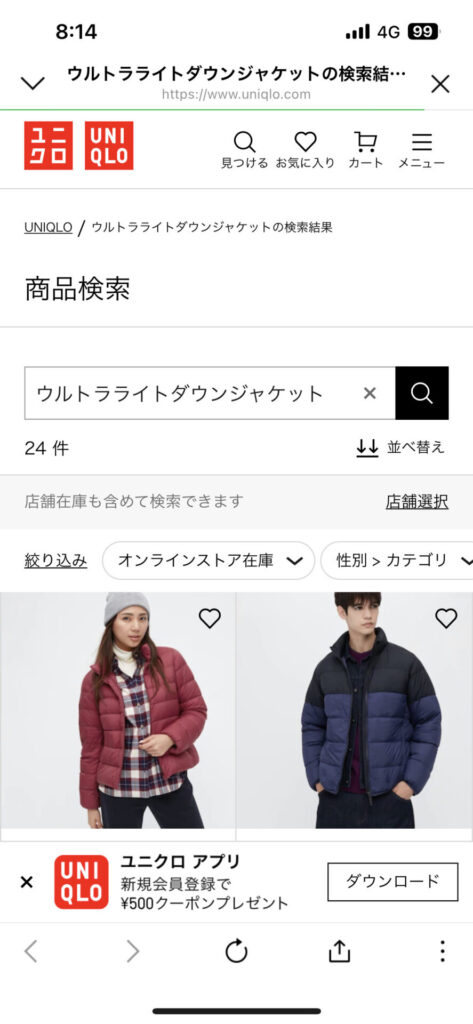
例えば、右上の「ウルトラライトダウンジャケット」部分をタップすると
↓↓↓

その商品のページに移動します!
1つの画像で4つの商品が紹介できているので、お客様が直感的にタップするだけで求める商品のページへ移動できます。
地味ですがかなり便利な機能です。
また、ユニクロはブランディングも素敵です。
チラシの配信とはテイストが変わり、ブランドっぽくかっこいい配信がされることがあります。

こちらは価格よりも商品の良さを伝えたいのでシンプルでかっこいいデザインです。
このように、同じアカウントでも配信するテーマが違えばテイスト(トンマナ)は変わります。
1配信では1つのテーマに絞るとまとまっていいです。
BANANA REPUBLIC(バナナ リパブリック)
続いてご紹介するのはバナナ リパブリックです。
こちらはアパレルブランドですので、価格よりもコンセプトやブランディングを重視した配信となっています。
まず、登録した後1回目の配信がコチラです。
↓↓↓

シンプルな画像と文章、そして店舗やオンラインストアの情報という2つの画像が送られてきました。
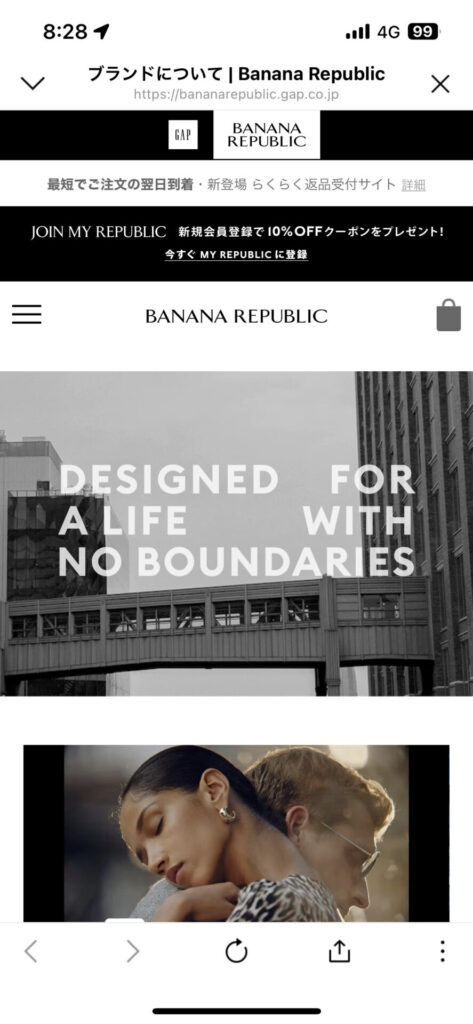
1つ目の画像をタップすると、コチラのページへ移動します。
↓↓

これはホームページの「About」に相当するページですね。
ブランドの情報やコンセプト、ストーリーが綴られたページになっています。
ここでまずはブランドのことを知ってもらうという狙いでしょう。
この配信のすごい点は、ホームページへ移動させていることです。
元々あるページですので文章作成の必要はありません。
配信用の1枚画像を作るだけで、ブランドのことを伝えられるんです。
手軽に作成しているのにハイクオリティになるので、ホームページがある方はこのように遷移させる方法が便利です。
画像に文字を入れて送ろう
LINE公式アカウントの配信では、文章だけではなくて画像を上手に活用しましょう。
ご紹介したブランドのように、画像のみを配信して文章はタップ先のページで読んでもらうという方法も使えますよね。
LINEのトーク画面が画像のみになるのも統一感があっていいと思います!
画像を配信するときには、バナーやチラシの代わりになるようにアイコン、イラスト、文字などを入れましょう。
これらの画像加工はCanvaでもできます!
Canvaは、Webで使える画像加工のソフトで、登録をすれば無料で利用できます。
画像を上手く使って、魅力的な配信を作りましょうね。