LINE公式アカウントには
リッチメニューと呼ばれる
画面の下に大きく表示できる
メニューがあります。
これは、画像を作成し、
任意の場所にボタンとしての
機能を搭載したものです。

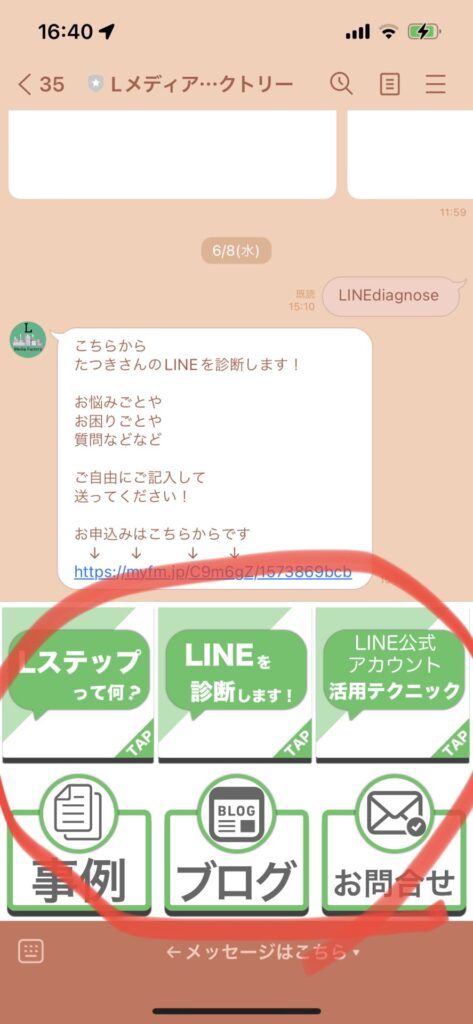
この画面下の6つの部分が
リッチメニューですね。
ぼくの場合は
6つのボタンを設定しています。
リッチメニューの作り方や
考え方については
以前の記事でご説明してますので
こちらをご参考にされてください。
リッチメニュー設定するのは
とても大事なことなんですが、
たまにお見かけするのが
もったいないリッチメニューです。
何がもったいないかと言うと
オシャレさを優先させたことにより
何のメニューかよくわからない
というものです。。。
オシャレにデザインができたり
写真やイラストをしている方に
多い印象です。
例えば、、
・背景画像の主張が強くて文字が読めない
・英語なので何のボタンかわからない
・文字が細い、小さいため読めない
・色使いが激しくて読みづらい
などです。。
リッチメニューはボタンです。
アートではなく
デザインをすべきなんです。
ホームページの構成と似てますが、
どのサイトでもだいたい同じところに
同じボタンがあるよね。
という状態が
ユーザーフレンドリーなサイトです。
サイトの左上には
トップページへのリンク
上にはメニューバーがある。
お問合せは右側
スマホなら
三本線でメニューが表示される
みたいなものです。
これらは
どのサイトでも同じように作られてるので
ユーザーは迷わず使えます。
同様に
リッチメニューも
パッと見ただけで
何のボタンなのかがわかる
というものが理想です。
オシャレなものや
カッコいいもの、かわいいもの
を作りたい気持ちはわかります。
英語表記にすると
オシャレな気がします。
しかしお客様に
使ってもらえないと
意味がありませんよね。。
リッチメニューをせっかく作るなら
誰もがカンタンに使えるものを
設定してみませんか?