Lステップに追加された新機能「カレンダー予約」
前回ではどんなことができるか?についてご紹介しました。
今回は実際に設定してみて気づいたことや感じたことを構築者目線でご紹介しようと思います。
設定目線で紹介するLステップのカレンダー予約
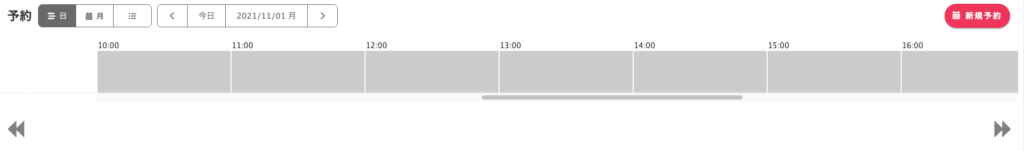
Lステップの管理画面から別ウィンドウで「カレンダー予約」の画面が開くのですが、最初に見た感想は「?」でした笑

何をどうすれば。。?と思いましたが、実はこれ、予約が入った状態で見ると「誰が」「何時に」「どのコースを」予約しているかがパッとわかる画面だったのです。
最初に開いたときは何も登録してませんでしたのでわからなくて当然ですね。
次に実際の予約設定です。
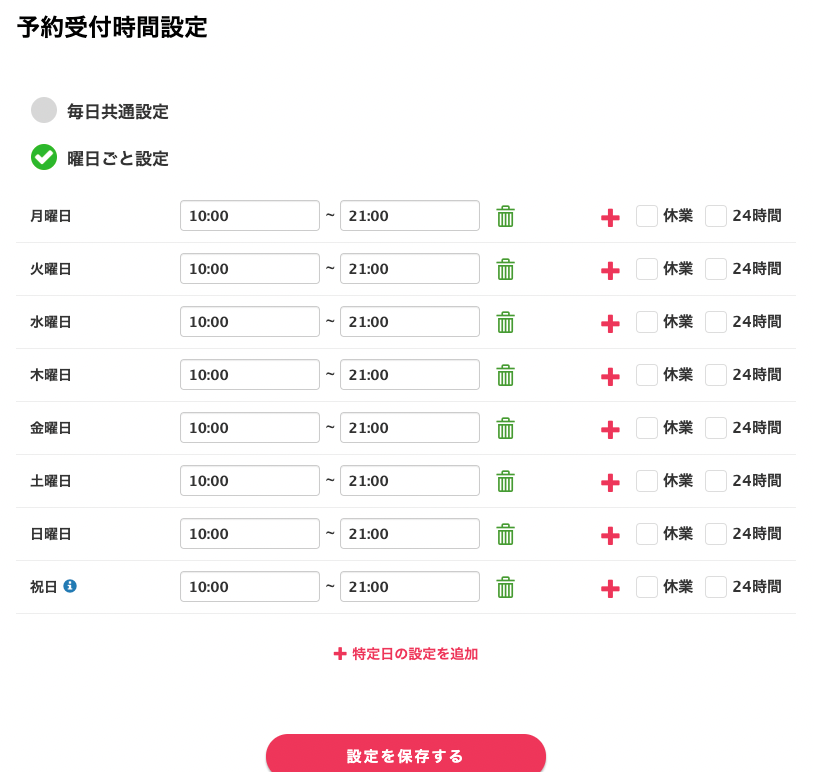
受付可能な時間帯を設定します。
美容室なら10時〜で月曜は休み
居酒屋なら18時〜 のような感じです。

そして、予約できるメニューやコースを設定します。
美容室なら「カット」「カラー」「ヘッドスパ」のような感じです。
説明文と価格も表示できますのでお客様がわかるように書きます。
ちなみに決済機能は搭載されていませんので、来店時にお支払いいただくか、銀行振込やPaypalなどの外部サービスを使う必要があります。
面倒そうに聞こえますが、Lステップの最大のメリットである「自動化」をここでも活用します!
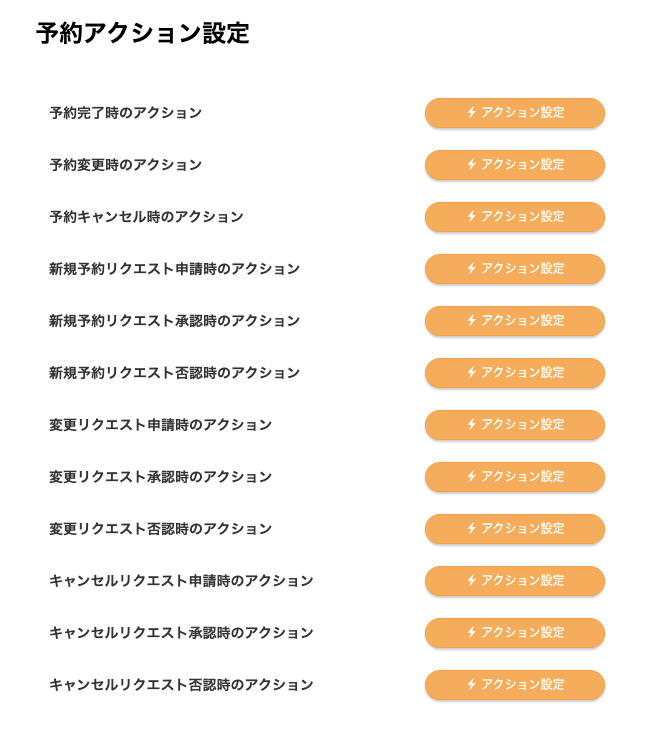
Lステップの機能なので「アクション設定」で自動化できる!!

実際に設定できるアクションはこの通りです。
(すごい量。。)
予約が完了したら「支払について」のメッセージを送る。「予約」のタグ付けをする。「リマインダ」配信設定する。
などのアクションを全て先に設定できます!
これにより、予約後のメッセージや支払の案内が可能です。
また、予約→キャンセル を繰り返す方をチェックしてブラックリストへ。。なんてこともできます。
ホットペッパービューティよりこっちが良さそうな気がしてきませんか?
ユーザー目線で予約を試してみる
次に、テストとしてお客様側の操作をしてみましょう。

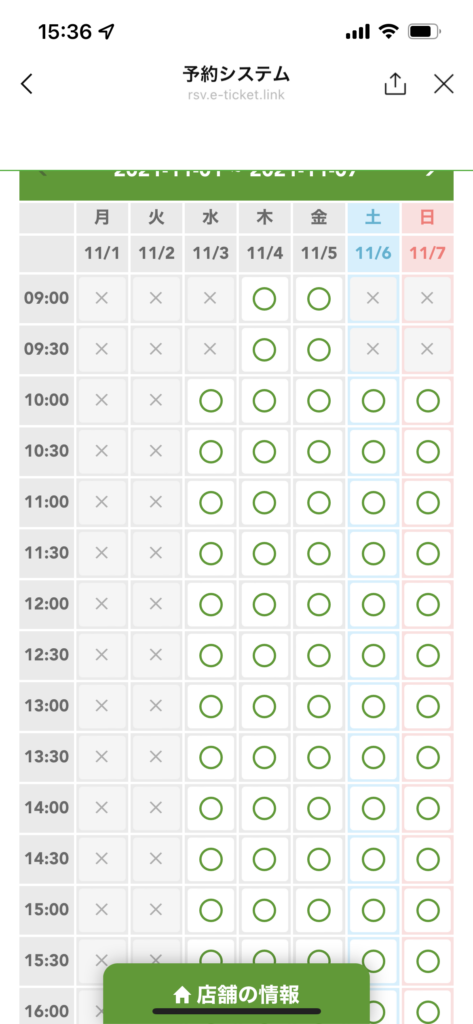
リンクを開くと、このようにどこかで見たような予約画面が開きます。
◯がついたところをタップすると予約ができる ってことはイメージできますよね。
他の予約システムと似た構造になっているのでユーザーが迷う心配がなさそうです。
こういう導線設計って超重要なポイントですよ。

カレンダーの◯をタップするとメニューが選べます。
ここも直感的に操作できるのがいいですね!
画面表示に従って進んでいくと予約が完了します。
その後、アクション設定したものが動いてメッセージが届いたりリマインダが開始されたりする仕組みでした。
実際に使ってみて、ユーザー目線でも構築者目線でもやりやすいと感じました。
決済機能がないことがネックかなーと思ってましたが、決済のアナウンスはメッセージで送ればOKなので、例えばPaypayのQRコードを送るなんて方法でもいいのかもです。
とにかく、LINE内で全てが完結する手軽さはありがたいです。
構築者としては、顧客情報に紐付いていたり、これまでつかってるテンプレメッセージが使えたりというメリットがありました。
どんどんアップデートしていくLステップ
まだまだ新機能のリリース予定はあるそうですので今後も楽しみです!