LINE公式アカウントのショップカードって簡単に作れて便利です!
そのショップカードとLステップとを連携すれば、表向きは普通のショップカードなのに、裏では顧客情報も管理できるんじゃないかと思って作ってみました。
「Lステップ ショップカード」と検索しても、画像を使ったりリッチメニューを使ったりするオリジナルショップカードの作り方しかヒットしなかったので、無理やり考えて実装しました笑
フロントの動きと裏側の設計まで公開しますのでぜひご覧ください。
Lステップでショップカードを使いたい
やりたいことは「ショップカードにスタンプを1つ付与する」「友だち情報の操作」です。
具体的には「来店日を追加」と「来店回数+1」ですね。
LINE公式アカウントで作ったショップカードだけだと、友だち情報の操作ができないんです。
顧客情報をきちんと管理しようと思ったら友だち情報やタグの操作したいですからね。
完成した動きはコチラ!
まずは結果から。
今回実装したLステップとショップカードの連携の動きはこのようになりました。

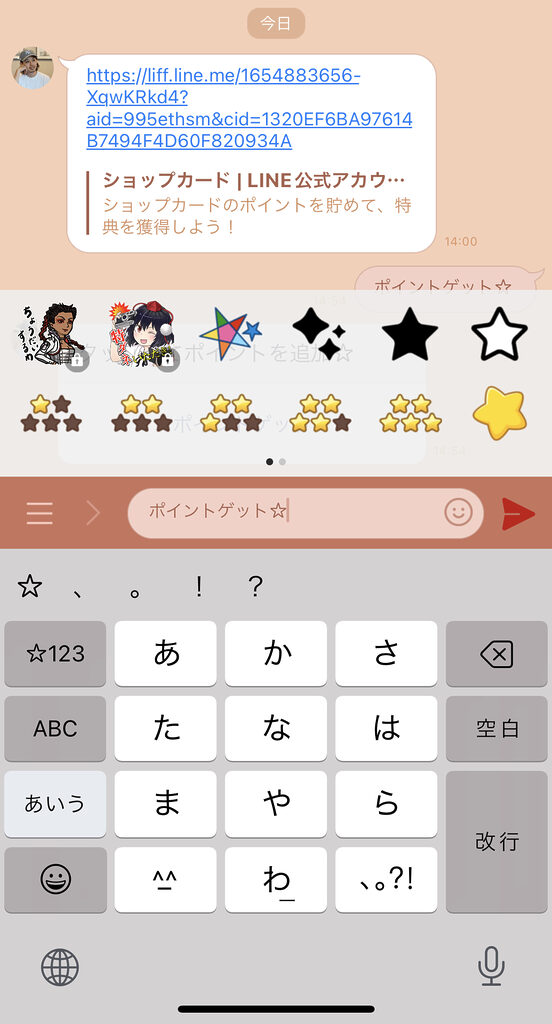
店舗使用の想定なので、QRコードを読み取ります。
すると「ポイントゲット☆」という文字が入力された状態でLINEのトーク画面が開きます。

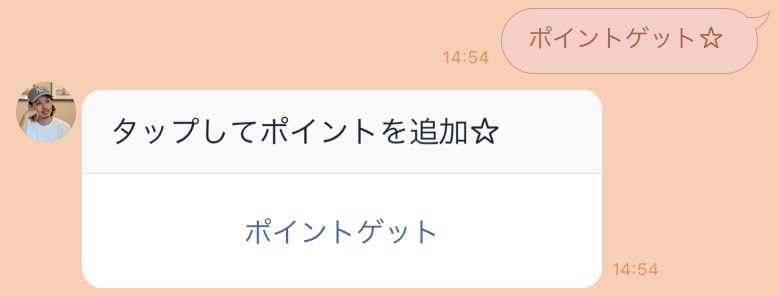
そのまま文字を送信すると、自動応答によりボタンが出現します。
ボタンを押すと、スタンプカードが開かれてポイントが1つ付与されるという仕組みです。
お客様の使い方としては
① お店でQRコードを読み取る
↓
② トーク画面が開いたら送信ボタンを押す
↓
③ ポイントゲットのボタンを押す
という3ステップです。
実装した内容と設定方法
完成形をご覧いただいたことで動作がイメージしやすくなったかなと思います。
ではそれの実装内容と設定方法を解説しますね。
実装した内容
今回実装で使ったものは「ショップカード」「URLスキーム」「自動応答」です。
やばい。全部解説するとなかなかボリュームが増えそうです。
ここからは実際にLステップの設定をする人が知っていればいい内容だと思うんで構築者向けの内容にしますね。
専門用語や難しい言葉も使いますよ。笑
ショップカード
ショップカードはLINE公式アカウントの機能です。
まず基本設定を行ってカードを作ります。
次にスタンプ付与のQRコードを作成します。
このQRコードをダウンロードした後にこのサイトを使ってQRコードをURLに変換させました。

このURLは後ほど使います。
URLスキーム
URLスキームについてはコチラの記事で解説しています。
要はQRコードを読み込んだときに、文字が入力された状態でLINEのトーク画面が開くって動作になるやつですね。
自動応答
URLスキームで送ったキーワードに対して自動応答を返します。
今回はカルーセルを送りました。
カルーセルのボタンには、先程QRコードから変換させたURLを仕込んでいます。
これでボタンをタップするとスタンプ獲得の画面へと移動するという仕掛けです。
さらに自動応答のアクションには「友だち情報」を入れてます。
最終来店日に今日の日付を入れて、来店回数を+1とするアクション設定です。
これで当初作りたかった「ポイント付与」「来店日チェック」「来店回数+1」という3つのアクションが1発で決まりましたね!
LINE公式アカウントでの設定
LINE公式アカウントで設定するのは「ショップカード」です。
ショップカードの基本設定とURLの取得はこっちで行いましょう。
ショップカードの作成と設定方法はこちらの記事で解説してます。
ショップカードを作ったら、ポイント付与のURLを取得する作業です。
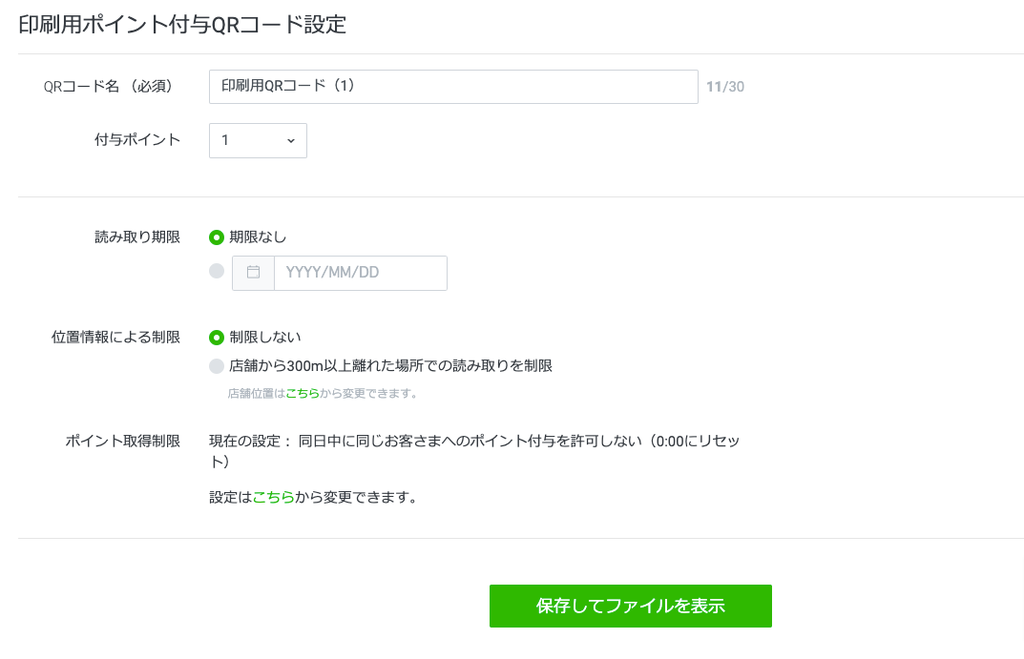
まずはポイント付与を作成します。

付与ポイント、読み取り期限、位置情報による制限、ポイント取得制限を設定して保存します。

保存するとこんな感じでQRコードが生成されるので「一括ダウンロード」を押してダウンロードします。
このQRコードをURL化したいので、QR→URLに変換するツールを使います。
今回使用したのはコチラのサイトです。

このサイトへダウンロードしたQRコードをアップするとURLに変換してくれます。
コピペするかこのページを開いたままにしときましょう。
Lステップでの設定
次にLステップでの設定です。
Lステップでは、QRコード読み取り → 自動応答 という流れを作ります。
Lステップの設定は下層からが基本ですので、自動応答のテンプレートから作成しましょう。

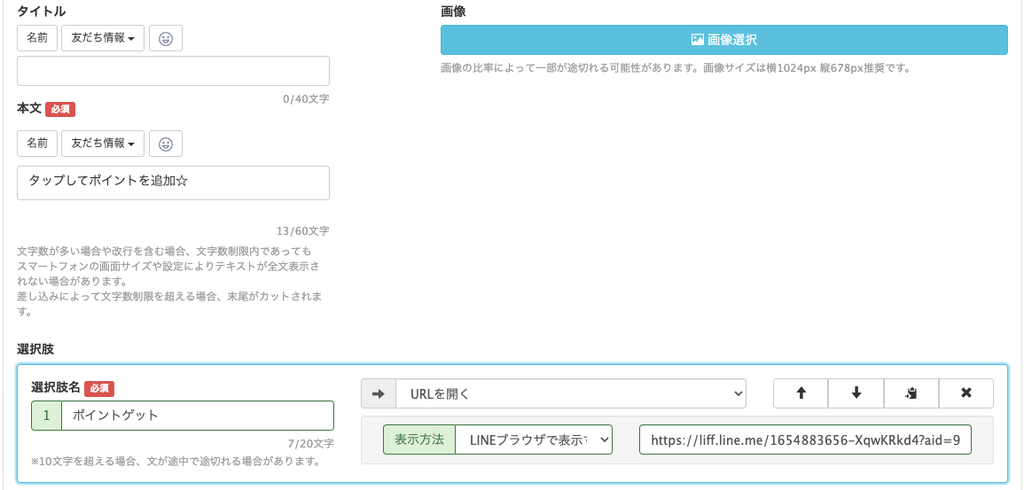
テンプレートでカルーセルパネルを作ります。
ボタンはURLを設定しますよ。
このURLがさっきQRコードから変換したやつです。
次に自動応答の設定です。
特定のキーワードに対して特定のアクションをさせます。


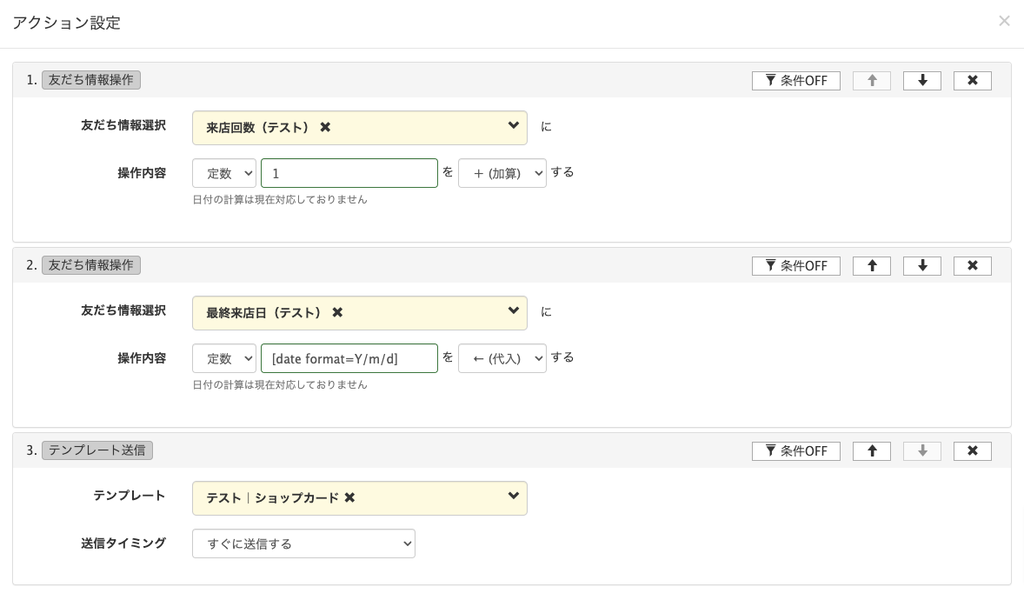
続いてアクション設定です。
・友だち情報「来店回数」に1を加算
・友だち情報「最終来店日」に日付(2025/12/24)を代入
※ date format は日付を自動で入力する方法です。参考:https://linestep.jp/2023/01/21/format/
・テンプレート送信で先程のカルーセルパネルを送信
この3つの設定でOKです。
ここまででLステップの設定は完了です。
が、実際にお客様に「キーワード」を送ってもらうのを簡略化するためにQRコードを作成します。
ここでURLスキームを使います。
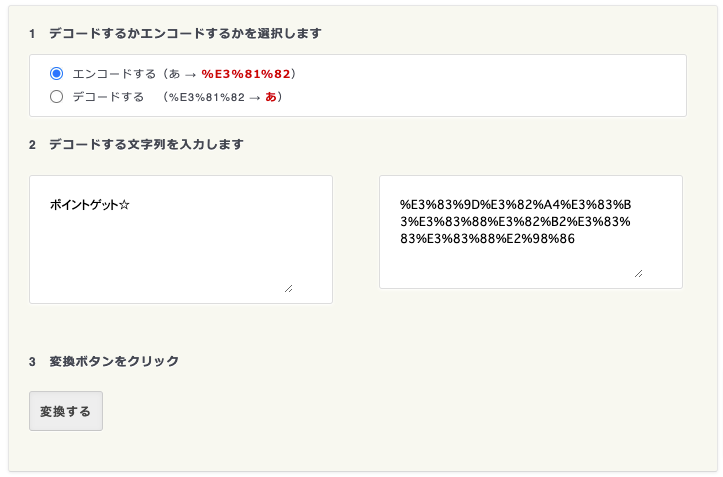
自動応答のキーワード「ポイントゲット☆」をコチラのサイトでエンコードします。

できた文字列は以下のフォーマットに基づき正式なURLに変換します。
https://line.me/R/oaMessage/{LINE ID}/?{text_message}これをQRコードに変換すれば完成です!
URLスキームの詳細についてはコチラの記事でご確認ください。
はい。ということでようやく完成です。
Lステップとショップカードの連携
Lステップにショップカードを連携するための方法と設定の手順を解説いたしました。
これにより、お客様がポイントを獲得した日付と来店回数が管理できるようになります。
お客様としては、3ステップとちょっとだけ負担が増えるのですが、ポイント集めをしてもらえたらなーと思います。
今回の仕組みは、飲食店のお客様がポイントカードを使いたいという話から考えたものです。
Lステップを使うと顧客管理ができてリピート施策や配信節約の対策が行なえます。
LINE公式アカウントだけでもいいんですが、1歩先へ行くためにはLステップの導入がおすすめですよ。