LINE公式アカウントの便利機能の1つである
リッチメニュー
これは、トーク画面の下に
常に表示させられるメニューです。
ここには
ECサイト、SNS、料金表、メニュー、
お問合せ、予約などなど
6つまでボタンを作ることができます。
このリッチメニューですが
せっかく設定したのに
誰もタップしてくれない!
なんて悲しいことになってませんよね?
なってても大丈夫です!
今すぐ修正しましょう。
リッチメニューを作る上で注意すべき点はいくつかあります。
以前お伝えしたのが
フォントや色などの
『デザイン』についてです。
背景と似た色で文字が書かれていたり
文字の大きさが小さすぎたり
英語で書いてて読めなかったり
という
オシャレにしたことでのミスを挙げました。
ということは、
文字がハッキリとしていて
大きくて読みやすい日本語
であればOKなわけです。
また、イラストやアイコンを入れて
文字を読まなくても
何のボタンかわかると更にいいですよね。
他にも重要なのが
配置場所です。
リッチメニューは最大で6つボタンを設定できますが、
5個でも3個でもいいです。
奇数になると
ボタンのサイズに差が出ます。
すると、
強調したいボタンがどれか
がすぐにわかるんです!

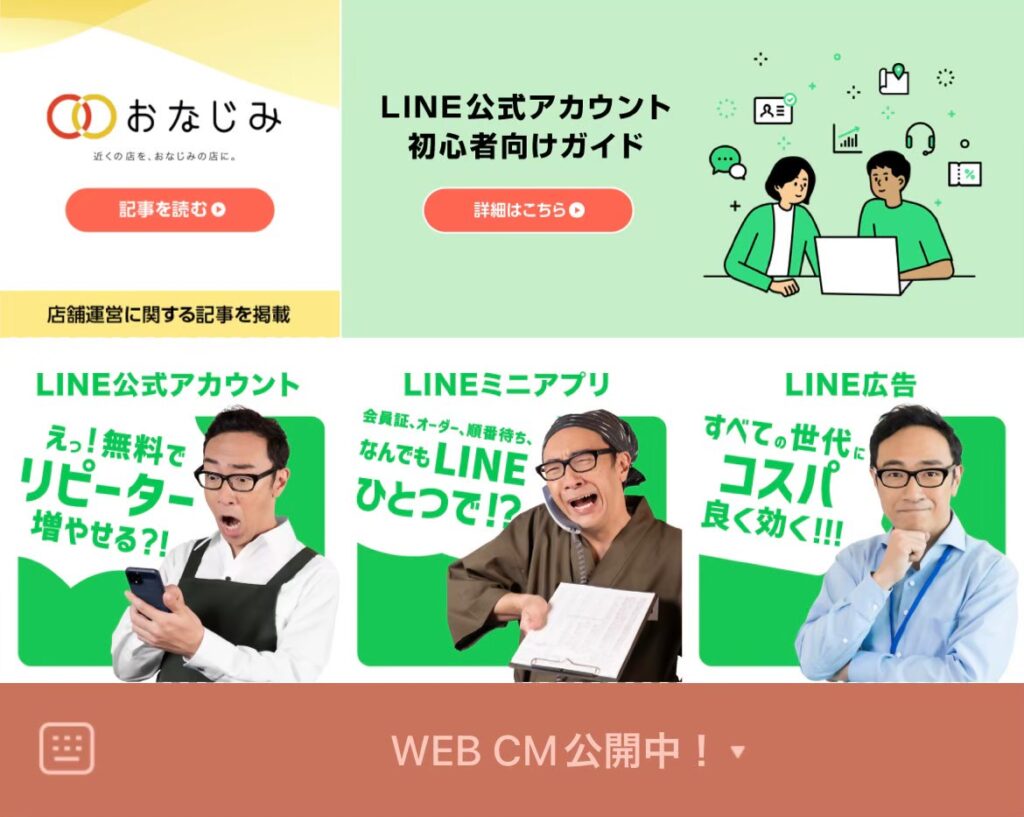
このメニューの場合は、
上段の
「LINE公式アカウント初心者向けガイド」
というボタンが強調されてますよね。
また、メニューを見るときには
人は無意識にZ字に視線を動かしています。
左上から右へ
左下から右へ
これはウェブサイトでも使われてる技ですが
左上、右下は
目に留まりやすいので
見せたいもの、強調したいものを
ここに置くといいです。
サイトのタイトルは左上
メニューやお問合せは右上
ってなんとなく決まってますよね。
同様に
リッチメニューでも
1番に見せたいものは左上に
最後に注目させたいものや
アクションさせたいものは
右下に
という配置にすると
反応がよくなります!
リッチメニューの反応がいまいちだな
と思ってる方は、デザインと配置を
再度確認してみましょう!
改善できるところは
今すぐにでも実行しましょうね!